ユニバーサルデザインは、どのような目的で取り入れられているかご存じでしょうか?実は、私たちは多くのユニバーサルデザインに囲まれて生活しています。
この記事では、オンライン・デジタル化時代だからこそ求められる「カラーユニバーサルデザイン」についてご紹介いたします。
1.ユニバーサルデザインとは?
ユニバーサルデザイン(UD)とは、文化・言語・国籍や年齢・性別・能力などの違いにかかわらず、出来るだけ多くの人が利用できることを目指した建築(設備)・製品・情報などの設計(デザイン)のことであり、またそれを実現するためのプロセスです。
ユニバーサルデザインという概念は、米ノースカロライナ州立大学 ユニバーサルデザインセンターのロナルド・メイスにより、1985年に公式に提唱されました。
1-1.ユニバーサルデザインの7原則
ユニバーサルデザインの考え方は、次の7つを原則とします。
- 使う人を選ばず、誰にでも使える(公平性:Equitable Use)
- さまざまな使い方ができる柔軟性がある(自由度:Flexibility in Use)
- 使い方がシンプルで、直感的にわかる(単純性:Simple and Intuitive Use)
- 必要な情報がわかりやすい(明確さ:Perceptible Information)
- 誤用が重大な危険につながらない(安全性:Tolerance for Error)
- 少ない力で効率的にラクに使える(省耐力性:Low Physical Effort)
- 移動・使用空間にゆとりがある(空間確保性:Size and Space for Approach and Use)
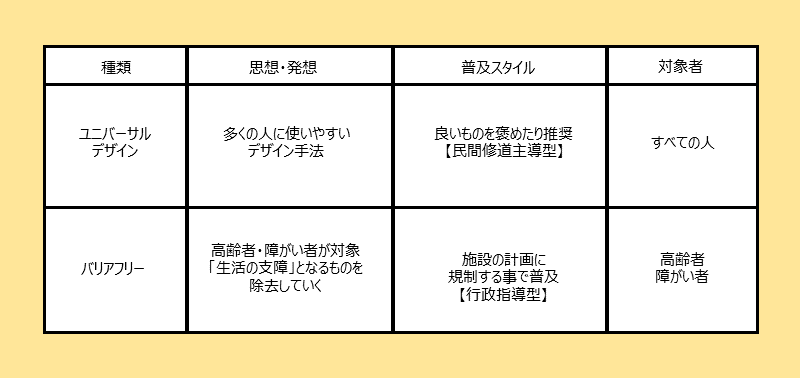
1-2.ユニバーサルデザインとバリアフリーの違い

欧米では、バリアフリーが広く知れ渡るようになってからユニバーサルデザインの考え方が提唱されたため、その違いは理解されやすくありました。しかしながら、日本国内においては「バリアフリー」が不十分なうちに「ユニバーサルデザイン」の考えが紹介されたため、両者はしばしば混同されており、ロナルド・メイスの考え方が、必ずしも正しく理解されているとは言えない点もあります。
1-3.バリアフリーとは?
バリアフリーとは、障がい者・高齢者を主な対象として、「生活の支障」となるものを除去していく考え方です。この生活の支障には、制度的、心理的といったものがあてはまります。一方、ユニバーサルデザインとは、年齢・性別・人種などにかかわらず、すべての人が利用しやすい生活環境をデザインする考え方です。簡単にいえば、バリアフリーはユニバーサルデザインに含まれており、方法のひとつです。バリアフリーはユニバーサルデザインの中でも、とりわけ障がい者・高齢者に配慮する傾向にあります。
1-4.バリアフリーの特徴
バリアフリーの定義は上記の通りですが、もともとバリアフリーとは、住宅建築用語で「段差などの障害の除去」を意味します。段差のないノンステップバスや、公園のスロープなどが典型例です。ほかにも、街中で見かける点字や、施設内の音声案内もバリアフリーに分類されます。ちなみに、障がい者・高齢者がスムーズに移動できるように、道路や車両、建築物、路外駐車場、都市公園を新設・改良する際にはバリアフリー化することが義務付けられています。これをバリアフリー法といいます。
2.身近にあるユニバーサルデザインの具体例
2-1.シャンプーとコンディショナーのボトル
容器に突起をつけることで、触って種類を判別することができます。

2-2.牛乳パック
牛乳の容器にくぼみをつけることで、触って種類を判別することができます。

2-3.幅の広い改札
車椅子・松葉杖・ベビーカーを利用される方など、様々な状況の方が駅を利用しやすい駅となっています。

2-4.ピクトグラム
【トイレ】【非常口】など、海外の方でもわかるようにデザインされています。

3.デジタル化時代だからこそ求められるカラーユニバーサルデザイン
「カラーユニバーサルデザイン」は、色の観点でのユニバーサルデザインです。ユーザーの見え方は多様であることを理解し、様々な色の感じ方を持つ方に情報が正確に伝わるデザインを目指しています。そして、Webマーケティングやセミナー配信で活用することで様々な人に理解してもらうことが出来ます。色の見え方の違いからメディアで活用する場合の注意すべき点と改善策をご紹介します。
3-1.カラーユニバーサルデザインとは?
色の感じ方(以後「色覚」と呼びます)は人によって異なり、2つの色がほとんど同じに見える人やすべての色が無彩色に見える人もいます。そのように色覚が一般と異なる人にも、情報が正しく伝わるように配慮したデザインのことを「カラーユニバーサルデザイン」または「カラーバリアフリー」と呼びます。
3-2.色覚異常の種類
色覚異常と言っても、いくつかの種類に分類されます。
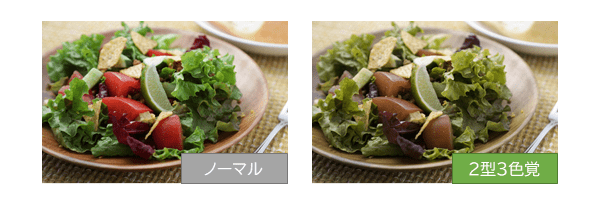
▼2型3色覚(緑色弱)もっとも一般的な色覚異常で、緑色の認識がやや難しい

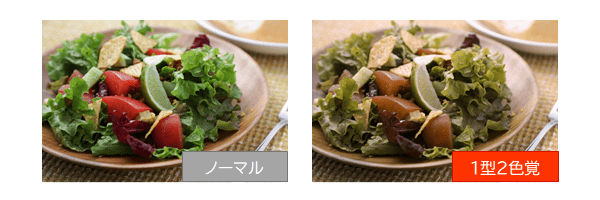
▼1型2色覚(赤色盲)緑や赤の認識が難しい。一方で黄色や青は問題なく認識できる

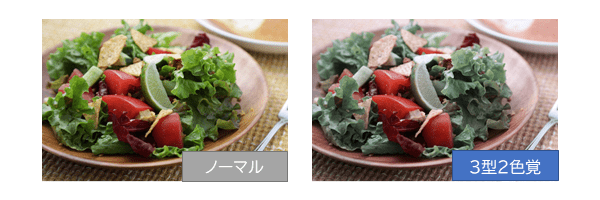
▼3型2色覚(青色盲)青や緑の認識が難しく、全体的に赤みがかったように見えることが多い

男性は女性よりもずっと色覚異常になりやすく、男性のおよそ10人に1人は何らかの症状を持っているといわれています。
色覚のシミュレーションができるサイトでは画像をアップロードして色覚のシミュレーションができます。このように様々色覚を理解することでより良い発信が出来ると思います。
4.カラーユニバーサルデザインのルール
メディアで活用する場合の注意すべき点と改善策をご紹介します。
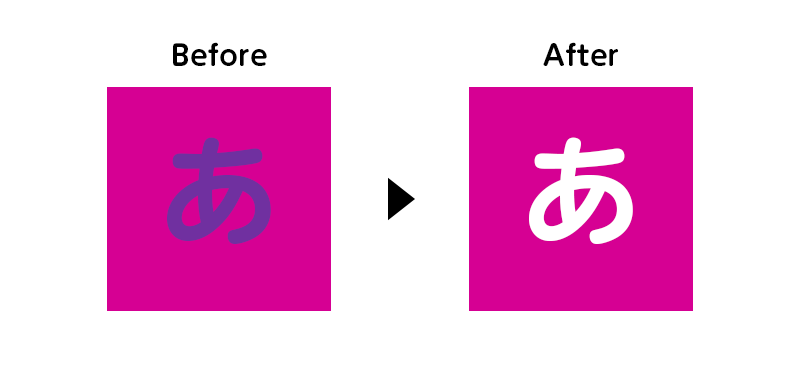
4-1.似ている色の組み合わせを使わない

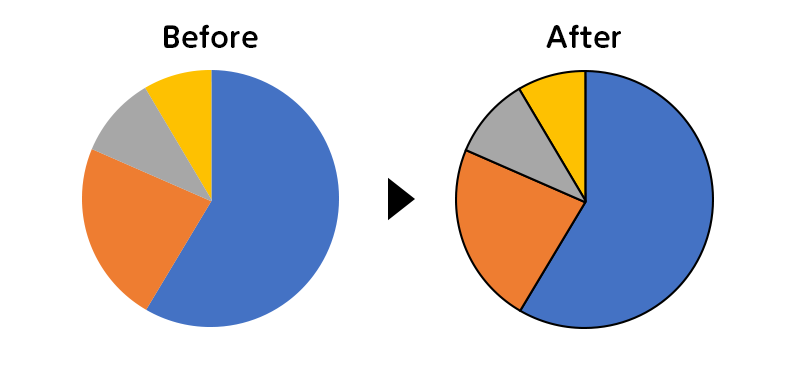
4-2.色の違いだけでデザインを作らない

4-3.チェックツールなどを利用して見え方を確認する

Colorblind Web Page Filterでは入力したURLのサイトの色覚シミュレーションができます。自社のサイトはどんな見え方になるのか?調べてみてはいいかがでしょうか。
まとめ
これから先の社会はダイバーシティ(多様性)や高齢化社会への配慮が重要です。ユニバーサルデザインはポイントを抑えることでより多くのお客様に長く使っていただけます。様々なエンドユーザーと長く繋がり続けていけるサービスを目指しましょう。
ホープン(旧社名:プリントボーイ)は、ユニバーサルデザインの活用を通じて、企業とそのお客様、企業と従業員の方とをつなぐコミュニケーションのお手伝いが出来ればと考えています。創業50年の印刷会社として、紙媒体、デジタル媒体を問わず、コンテンツ制作のサポートを行っております。紙の場合、モニターの場合と、同じ色でも見え方は異なります。
例えばオンラインのプレゼンテーションの場でモニター上で見る資料、印刷されて配布される資料、それぞれの色の見え方の違いから、場合によってはデザインを変える必要もあるでしょう。ホープン(旧社名:プリントボーイ)はそれぞれの特性に合わせたユニバーサルデザインをご提案することができます。様々な立場の方へのコミュニケーションの効果を高めたい、デザインの力で正しく情報を伝えたい、というお悩みの解決のため、ぜひお気軽にご相談ください。
▼ 参考サイト
- webにおけるカラーユニバーサルデザイン|ウェブラボ
- 約20人に1人の割合 「色覚異常(色弱・色盲)」の方たちが見ている世界 10選|笑うメディア クレイジー
-
ユニバーサルデザイン|Wikipedia